cFormsII是wordpress的一个功能非常强大的表单插件,我们可以通过这个插件设计出几乎你想得到的任何收集数据的表单形式。但是cFormsII表单一直以来都加载非常慢。因为我一直是用VPN自动分流海外流量上网,这个表单有多慢还是客户告诉我我才发现的。
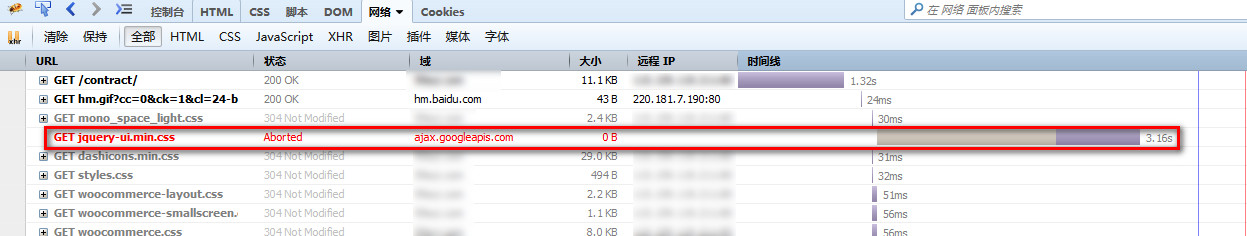
今天腾出手来处理这个问题,首先关掉我的VPN,用Firebug查看页面加载的各个元素,发现页面加载完毕竟然需要6.78s,一看有一条错误信息,被Firebug用红颜色标记出来了,如图:

点击这个红色连接,出现下图所示的链接:
![]()
唉,可怜的天朝网民,原来又是GFW惹的祸,cFormsII表单加载的过程中会远程调用一个css文件,而非常不幸的是,这个css文件存在于googleapis.com上,你懂的,这个网站在天朝被封了,于是这个连接耗费了我3.16s的页面加载时间却还是失败地没有调用出来。
找到原因就好办了,FTP下载整个cFormsII插件到本地,用advanced find and replace搜索文件中出现的googleapis.com字段,发现在lib_functions.php中的193行出现了googleapis.com的调用。
wp_register_style('jquery-ui-theme', "https://ajax.lug.ustc.edu.cn/ajax/libs/jqueryui/$jqui->ver/themes/$theme/jquery-ui$suffix.css", false, $jqui->ver );
下面我们把被调用的jquery-ui.min.css下载到本地(开启VPN)然后上传到自己服务器上某一个位置,记下绝对地址(youraddress),然后将lib_functions.php 打开,更改193行代码为:
wp_register_style('jquery-ui-theme', "http://youraddress/jquery-ui.min.css", false, $jqui->ver );
然后保存,上传替换服务器上的原始文件,再刷新页面看看,整个页面加载完成,只需要3.54s,速度提升巨大啊!