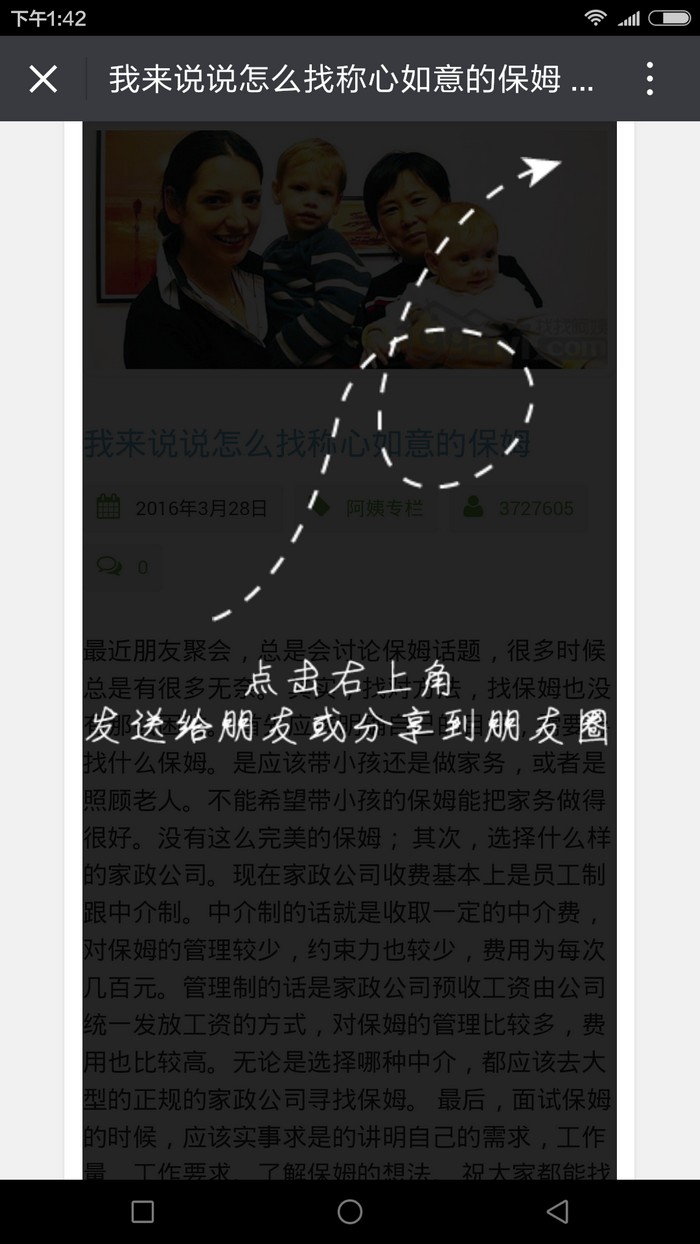
自从微信WeixinJSBridge API失效以后,我们在微信里再也无法实现直接点击页面上的分享按钮调用微信的native share功能了,这无形中加大了用户分享的难度,即便是一名长期使用微信的用户,往往也并不知道微信客户端右上角的三个点隐藏了分享页面的功能。好在现在出现了在页面上部署一段javascript代码,实现用户点击分享按钮之后,弹出一个半透明的遮罩图片,通过这个遮罩来提示用户点开右上角的三个点来分享当前页面的方法。
如图:

实现代码如下:
<!--wxshare_icon start-->
<div style="padding:0 19px 0 19px; border:0px;">
<style>
#shareit {
-webkit-user-select: none;
display: none;
position: absolute;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.85);
text-align: center;
top: 0;
left: 0;
z-index: 105;
}
#shareit img {
max-width: 100%;
}
.arrow {
position: absolute;
right: 10%;
top: 1%;
}
#share-text {
margin-top: 400px;
</style>
<a id="share_btn" href="####"><img src="http://ww1.sinaimg.cn/large/c51a3658jw1f2euk9l7q2j207800ygll.jpg"></a>
<div id="shareit">
<img class="arrow" src="http://cdn.redren.net/share-it.png">
<a href="#" id="follow">
<img id="share-text" src="http://cdn.redren.net/share-text.png">
</a>
</div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.min.js"></script>
<script>
//立即分享到微信朋友圈点击事件
$("#share_btn").on("click", function() {
$("#shareit").show();
});
$("#shareit").on("click", function(){
$("#shareit").hide();
})
</script>
</div>
<!--wxshare_icon end-->
将这段代码放在你需要分享的页面文件的适当位置即可。