在使用二维码(比如微信公众号)的时候,我们一般生成的都是白色背景的二维码。如果将这种二维码放置在一些设计感比较强的图片中,白背景会让二维码在整个设计中比较显得突兀,这个时候,如果能让白色背景透明化或者半透明化,就能使得二维码融入到设计中,更加和谐美观。下面就来教大家如何把二维码的白背景去掉。
以红人网络的微信公众号二维码为例:

这是原图,微信公众平台后台直接生成的。我希望将这个二维码放在这个美女的背后,好像印刷上去的一样。

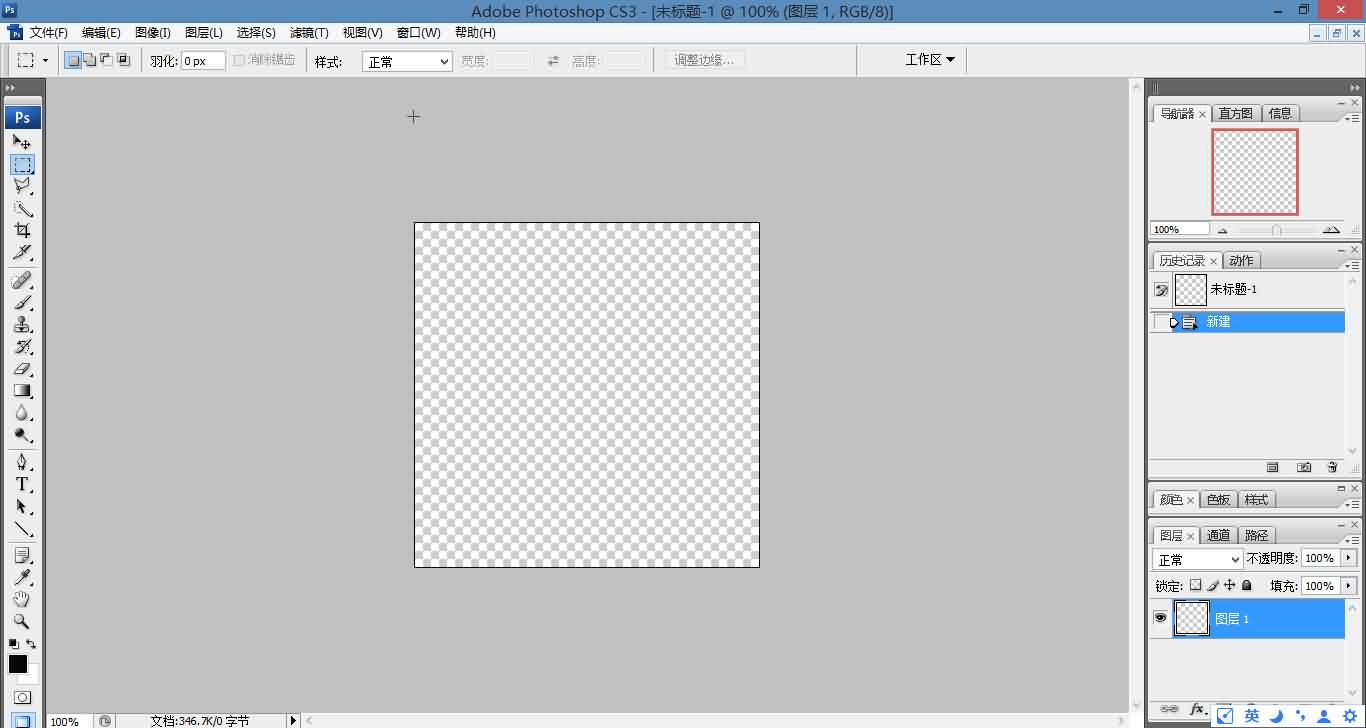
第一步,根据原二维码尺寸(这里是344px*344px)在photoshop里Ctrl+n新建一个透明画布,尺寸就是344X344;

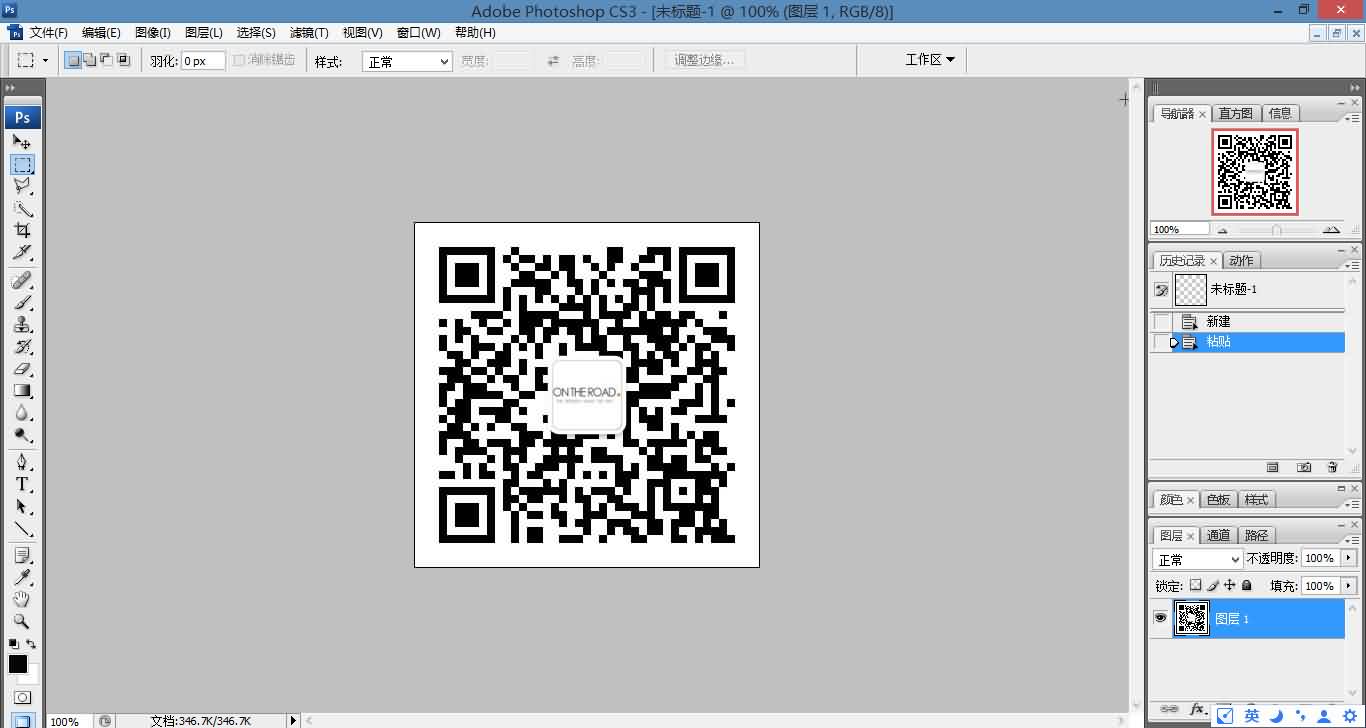
第二步,Ctrl+o 打开原二维码,然后将图层复制到刚刚新建的画布上;

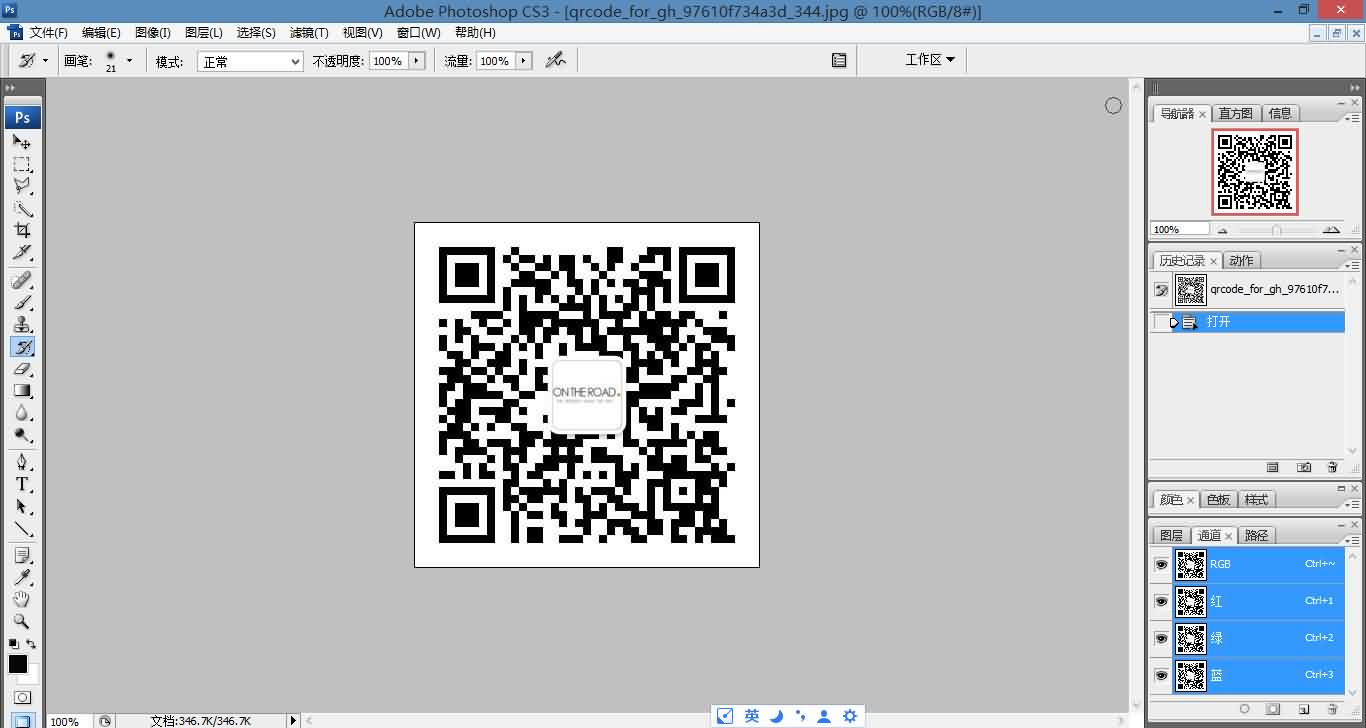
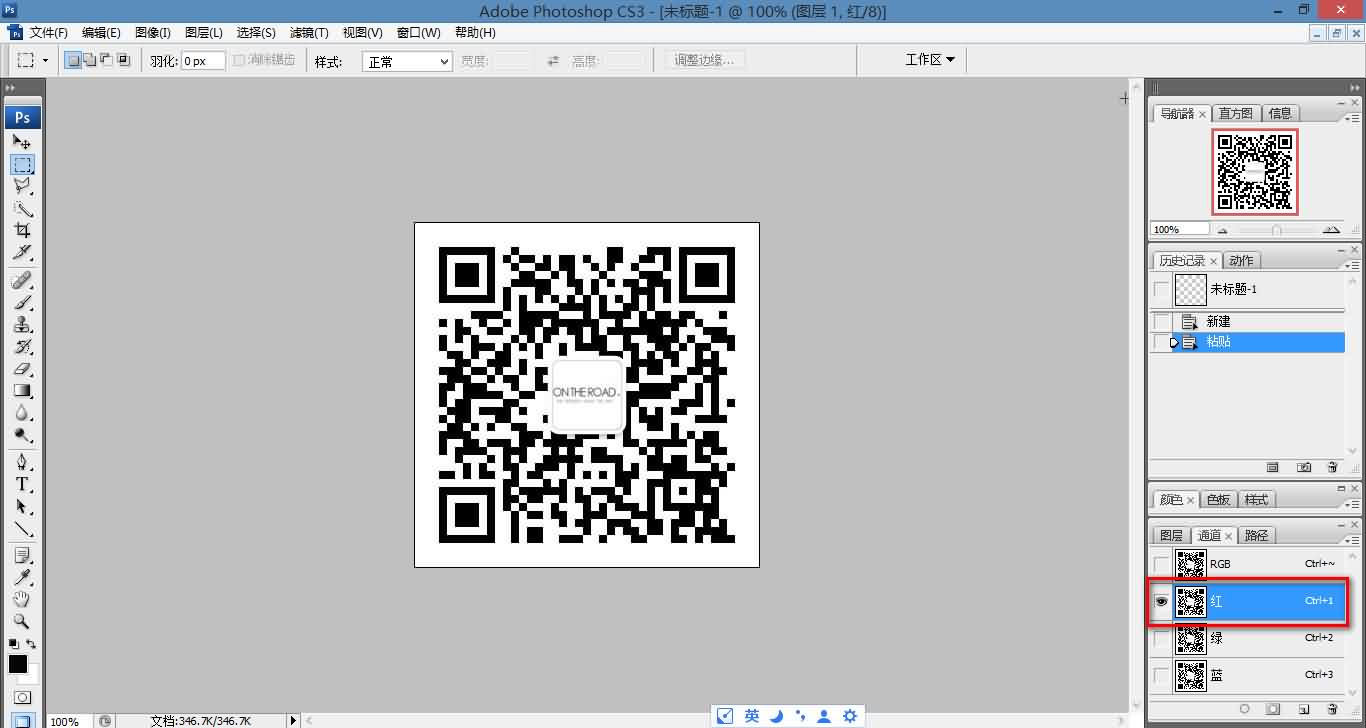
第三步,选择右下角通道面板;

第四步,单选红色通道;

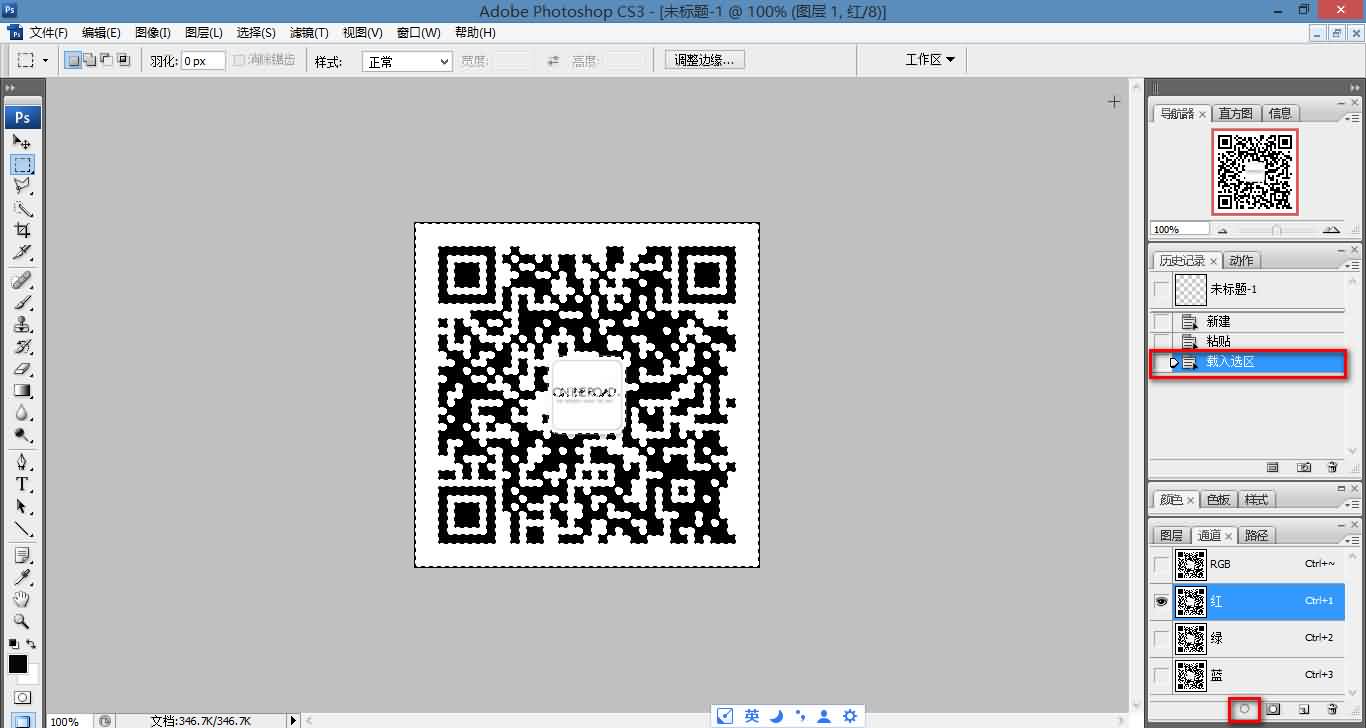
第五步,将(红色)通道作为选区载入,可以看到黑色前景已经被选中了;

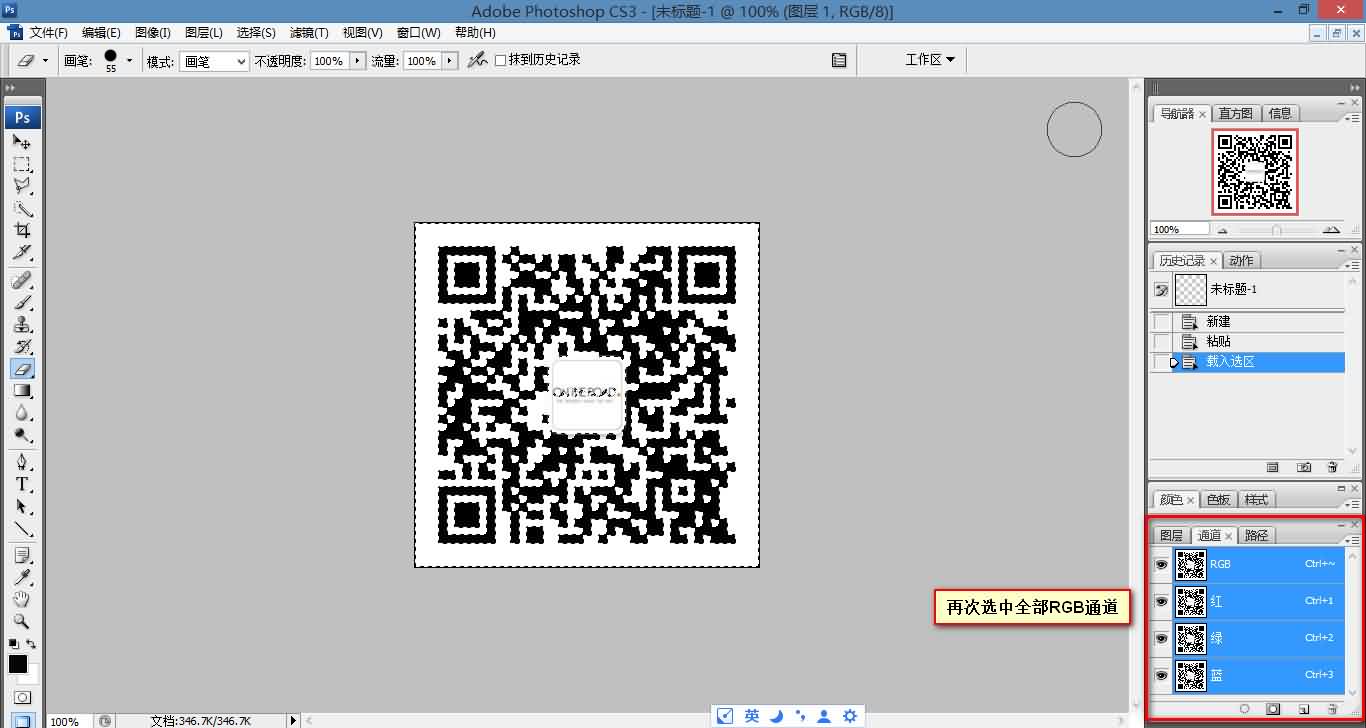
第六步,再次选取全部RGB通道;

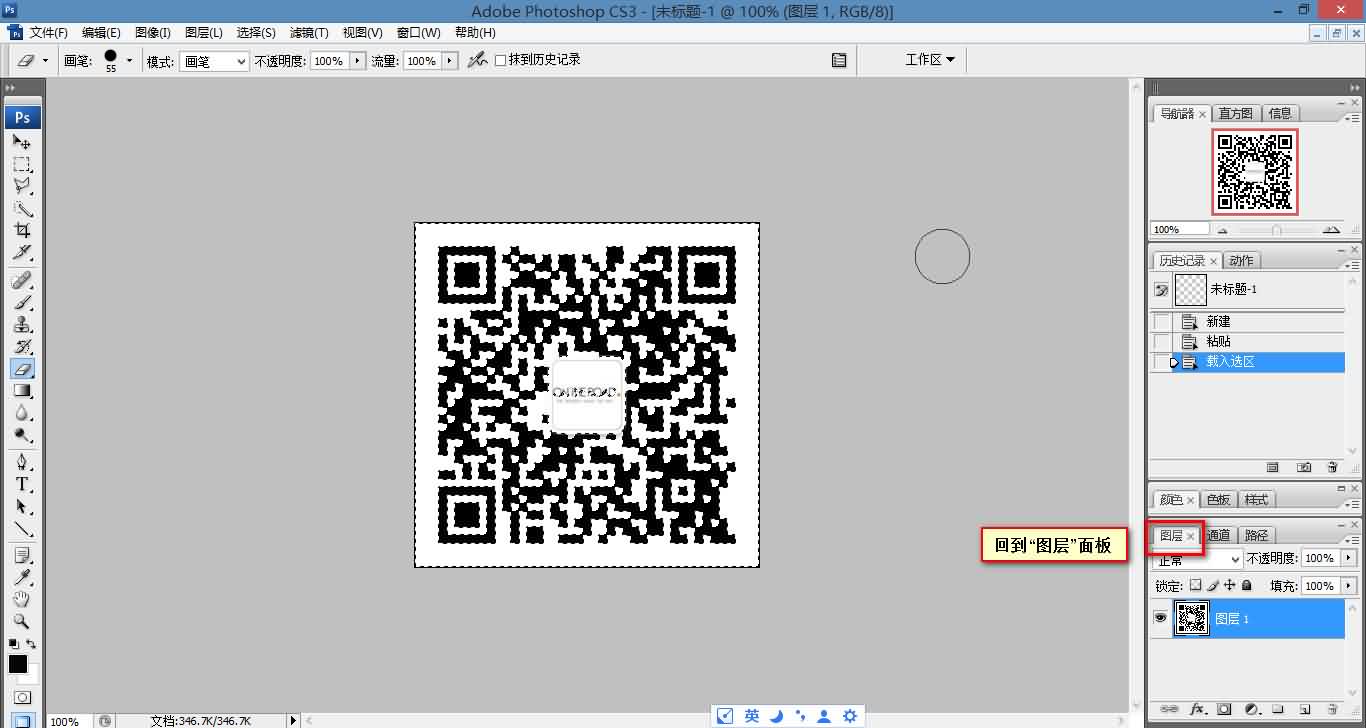
第七步,返回图层面板;

第八步,按退格键清除背景;

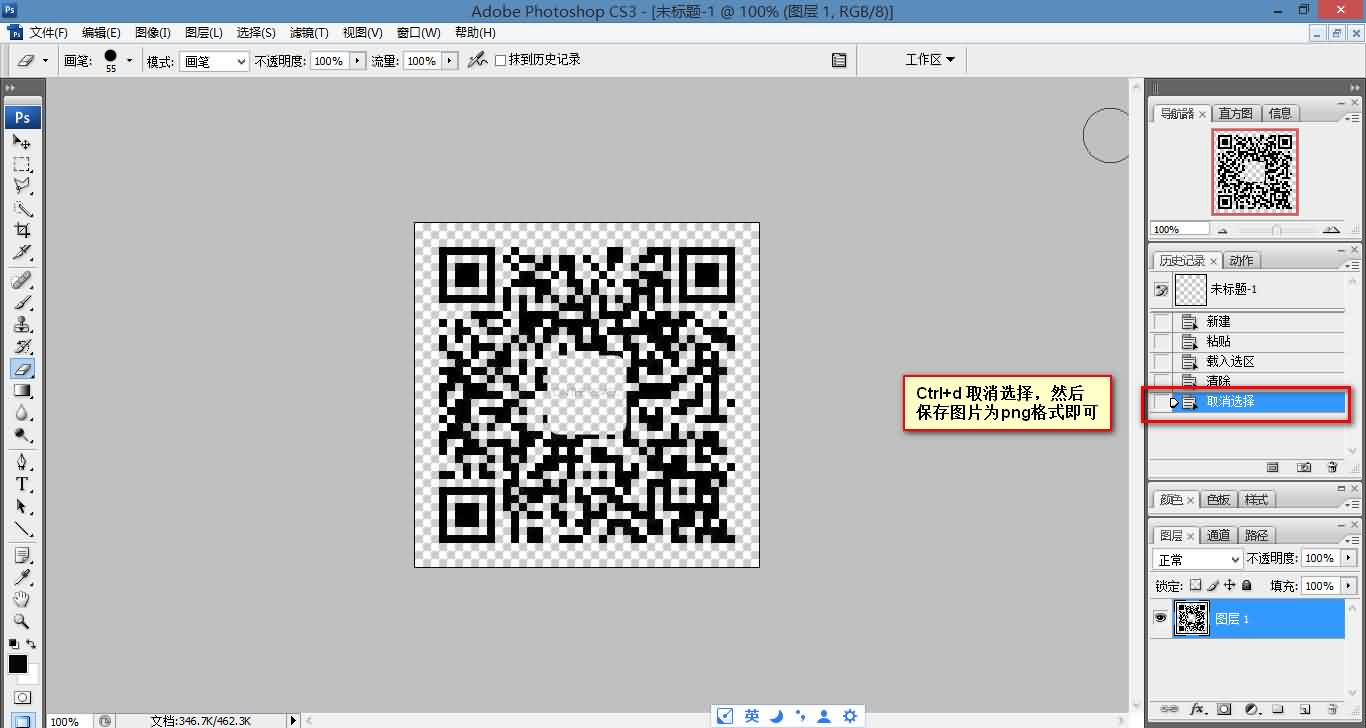
第九步,取消选择,并将透明背景的二维码保存为png格式的图片。(如需要可以自行补上二维码中间的logo)

大功告成了!