因为员工信息详情页的内容比较丰富,电话号码容易隐藏在众多信息中间,导致客户会注意不到直接拨打电话的功能。为了提升用户体验,我们需要在员工信息详情页的底部加上一个永远固定在底部的层,方法如下:
在 content-single-job_listing.php 这个文件的底部加上如下代码:
<DIV class=bottom-fixed> <DIV id=comp_tel class=company_tel><a href="tel:<?php echo ( get_post_meta( get_the_ID(), '_company_phone', true ) ); ?>"><SPAN id=comp_tel_span>电话预约</SPAN></a></DIV> <DIV id=comp_sms class=company_apply><a href="your first url"><SPAN id=comp_apply_span>在线预约</SPAN></a></DIV> <DIV id=comp_chat class=company_chat><A href="your second url"><SPAN id=comp_chat_span>联系客服</SPAN></A></DIV> </DIV>
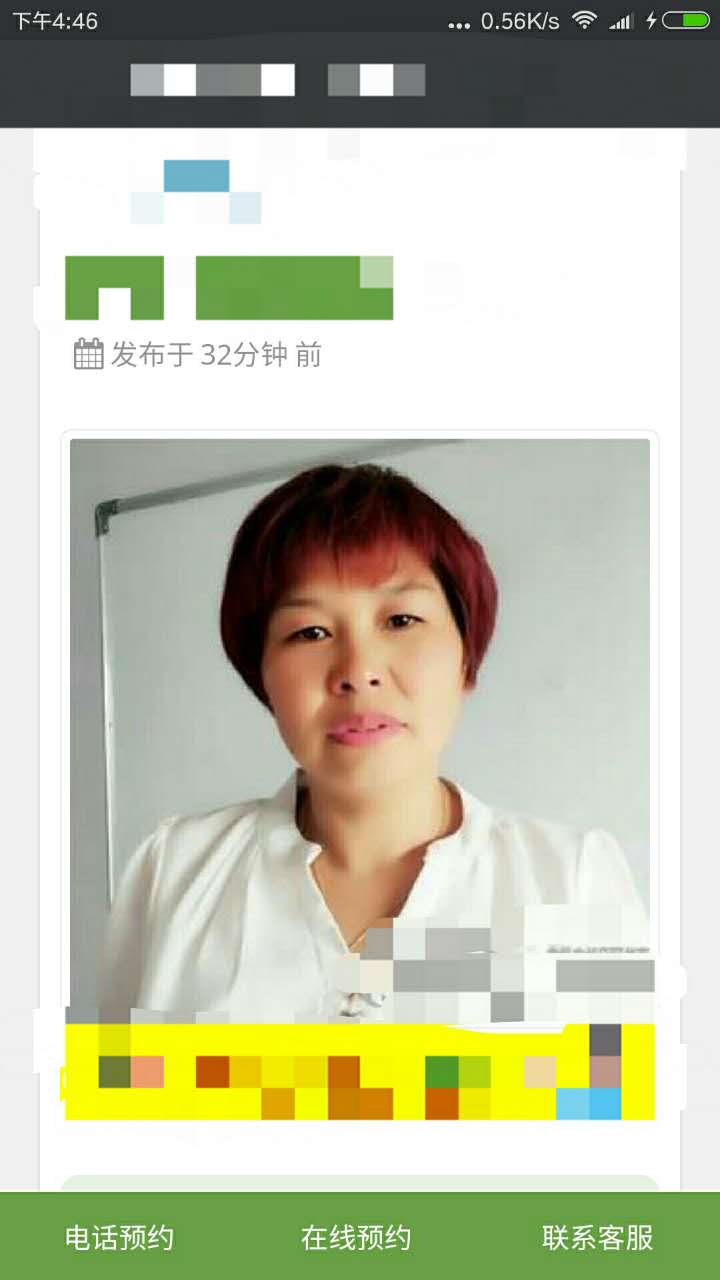
这样就在页面的底部出现了一个浮层,分三列,首列是电话号码,从当前员工的ID取值,获得门店电话。后两列分别是预约表单的固定地址,和在线聊天工具的固定地址。
然后再修改主题文件夹下的style.css
在文件底部加上
/*bottom-fixed-float*/
.bottom-fixed {
Z-INDEX: 10000; POSITION: fixed; TEXT-ALIGN: center; WIDTH: 100%; LEFT: 0PX; BOTTOM: 0px; BACKGROUND: url(images/bottombg.png); HEIGHT: 44px
}
#comp_tel_span {
PADDING-BOTTOM: 0px; PADDING-LEFT: 0px; WIDTH: 100%; PADDING-RIGHT: 0px; FLOAT: right; COLOR: #fff; FONT-SIZE: 14px; PADDING-TOP: 13px
}
#comp_apply_span {
PADDING-BOTTOM: 0px; PADDING-LEFT: 0px; WIDTH: 100%; PADDING-RIGHT: 0px; FLOAT: right; COLOR: #fff; FONT-SIZE: 14px; PADDING-TOP: 13px
}
#comp_chat_span {
PADDING-BOTTOM: 0px; PADDING-LEFT: 0px; WIDTH: 100%; PADDING-RIGHT: 0px; FLOAT: right; COLOR: #fff; FONT-SIZE: 14px; PADDING-TOP: 13px
}
DIV.company_tel {
WIDTH: 33%; FLOAT: left; HEIGHT: 100%
}
DIV.company_apply {
WIDTH: 33%; FLOAT: left; HEIGHT: 100%
}
DIV.company_chat {
WIDTH: 34%; FLOAT: left; HEIGHT: 100%
}
/*Hide bottom-fixed-float on PC */
.bottom-fixed {display: none;}
@media (max-width: 640px) {
.bottom-fixed {display:block;}
}
样式表中需要一个背景图片bottombg.png,这个自己根据页面风格做一个即可。然后代码第二部分的意思是让这个浮层在PC端浏览时不出现,仅在手机端浏览时才出现。最终效果如下:

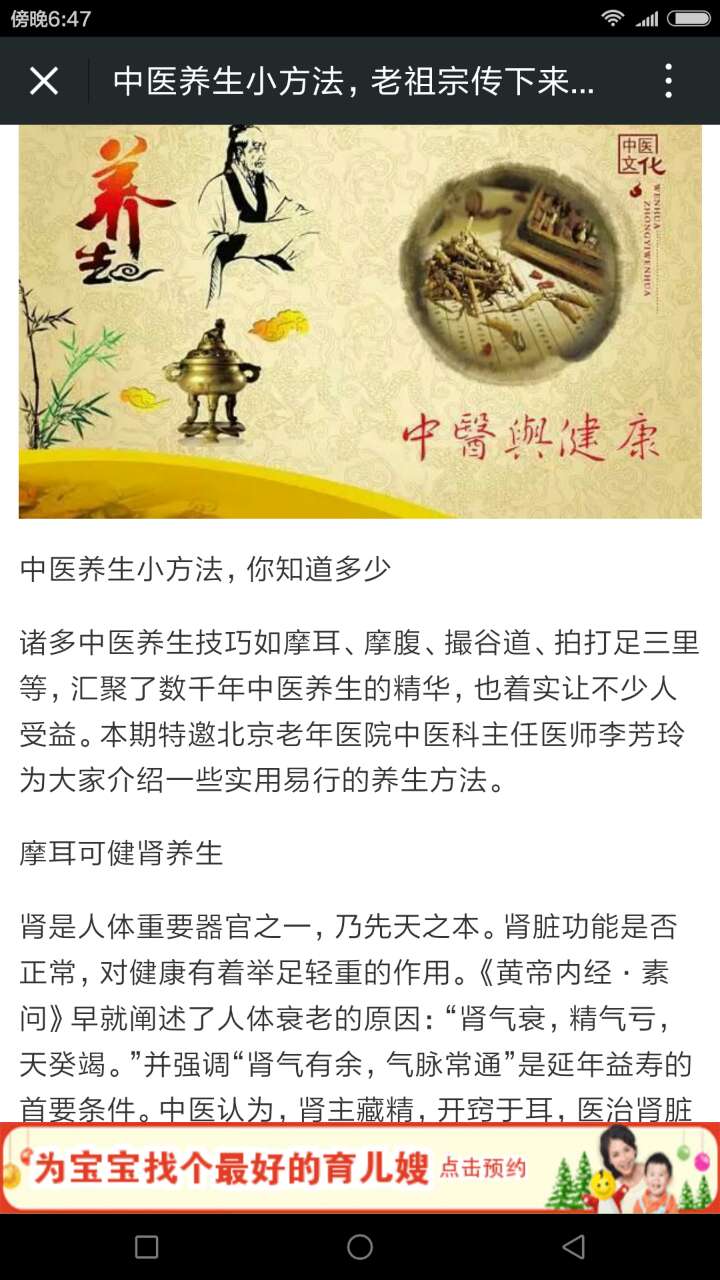
衍生代码,如果只想在页面底部放一个闪闪发光的banner,也很简单,代码如下(这段代码可以加在任何文章或页面里面哦:)):
<DIV class=bottom-fixed> <DIV style="WIDTH: 100%; FLOAT: left; HEIGHT: 100%"><a href="tel:13800000000"><img style="WIDTH: 100%; FLOAT: right; COLOR: #fff; FONT-SIZE: 14px; MARGIN-TOP: -27px" src="http://your.gif"/></a></DIV> </DIV>
效果如下: