最近在做一个AngulaJS+Wordpress REST API的 webapp 项目,中间遇到在微信中分享的问题。因为AngularJS输出的页面是纯HTML页面,不能在页面内放置php代码,所以之前根据微信官方提供的demo改造的JS-SDK分享代码不好使了,于是,我找到了一个代码包,这个新的代码工作原理是利用ajax取得php文件生成的微信签名认证,并将其输出到HTML页面,这样就避免了在HTML中引用php代码带来的麻烦,前端开发者只需要在网页中引入一段js代码可实现微信分享自定义标题、说明和图片,不需要关心php的实现过程。源代码下载地址在这里:http://pan.baidu.com/s/1jIK619c
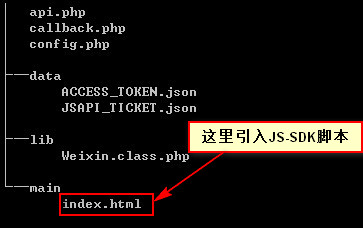
下图是我根据这个代码重构的新的代码包文件结构:

在main/index.html文件中直接插入包含了ajax的js脚本,这样webapp也能够正常运行,微信内分享页面的时候也能够自定义标题、说明文字和图片。
参考文档:《微信公众平台JSSDK分享接口开发(PHP实现)》